0. 가상환경 구성 (conda 가상환경)
conda create -n 이름 python=버전
// 가상환경 확인
conda info --env1. 코드를 저장할 디렉토리로 이동한 후 startproject
django-admin startproject mysite
2. 디렉토리 mysite로 이동 : cd mysite
3. 프로젝트 동작하는지 확인
python manage.py runserver>> 출력 내용을 보면 'http://127.0.0.1:8000/'에서 개발 서버 시작중이라는 멘트가 있음. 해당 경로에 들어가면 다음과 같은 화면이 뜬다.

[Django : 파이썬으로 웹 서버 만드는 프레임워크]
1. 장고는 MVT다.
1) Model : DataBase 연동. 데이터 베이스 관련된 것들을 처리해줌.
2) View : Data 구성. 데이터를 처리해줌. (논리적 사고가 필요한 것은 view에서 처리)
3) Template : Data 표현. 화면에 보기 좋게 노출시키기.


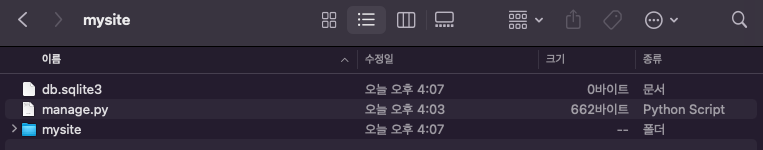
2. project 환경 설정 (mysite 생성 후 하위 파일)
1) manage.py : mysite 전체에 적용. 장고와 관련된 설정 및 명령들을 적용. mysite 내 앱을 추가한다던가 서버를 작동시킨다거나...
2) wsgi.py : Web Server Gateway Interface : 웹 서버, WAS(동적)의 통신 지원(연결해줌). > 비동기 통신이 조금 어려움.
3) asgi.py : Asynchronous Server Gateway Interface : 웹 서버, WAS(동적)의 동기/비동기 통신 지원.
4) settings.py : project 환경 설정 (ALLOW_HOSTS, INSTALLED_APPS, TEMPLATES, DATABASES, STATIC_URL)
5) urls.py : 요청에 맞는 작업을 호출해줌. 어디에 요청할 것인지 배치.
3. SSR과 CSR
1) Server Side Rendering : 백엔드에서 미리 만들어 놓는 것. 요청이 들어오면 서버에서 요청에 맞는 처리를 한 후 html 만들어서 그 document를 응답하는 것.
2) Client Side Rendering : 요청이 들어오면 서버에서 데이터를 응답해주는 것. (Restful API 형태로)
수업 못따라가서 독학으로...
1) 생활코딩 강의 들으면서 기초 학습
2) <Django 한그릇 뚝딱> 책으로 프로젝트 해보기
'코딩 어쩌구 > web' 카테고리의 다른 글
| [풀스택] jQuery (0) | 2022.01.30 |
|---|---|
| [풀스택] JavaScript (2) : DOM (0) | 2022.01.29 |
| [풀스택] JavaScript (1) : 기본 조작 (0) | 2022.01.27 |
| [풀스택] HTML, CSS로 Layout 만들기 (0) | 2022.01.26 |
| [풀스택] CSS (0) | 2022.01.22 |

